Create a Dynamic Icon Component for Material-UI in React

Rendering Material UI Icons as Props in React with TypeScriptПодробнее

How to Increase the Number of Icons in Material-UI ReactПодробнее

How to Dynamically Render Material UI Icons in React from an ObjectПодробнее

Material UI Icons in React.js | Add Beautiful Icons with MUI in SecondsПодробнее

Mastering -material-ui/icons with React: A Step-by-Step Guide to Mapping Icons in ListsПодробнее

How to Map MUI 5 Icons from an Array and Change Their Color in ReactПодробнее

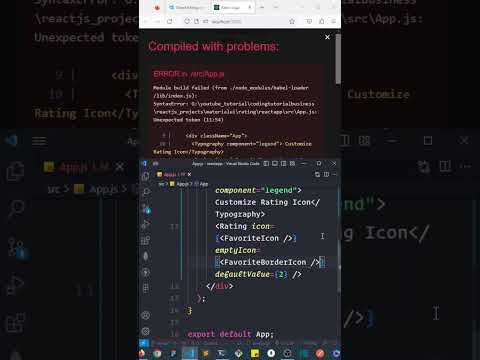
Reactjs material ui rating (change icon) component #reactjs #shorts #materialui #icons #ratingПодробнее

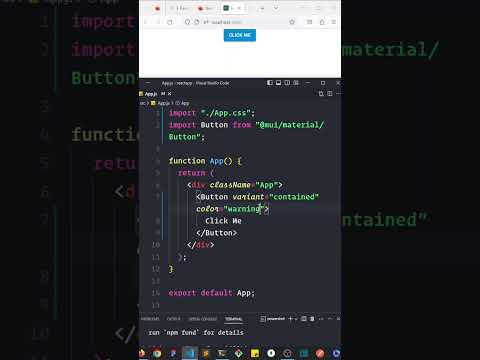
How to use reactjs material ui button component #reactjs #shorts #materialuiПодробнее

Create Responsive Navigation Bar With MaterialUI 5 and ReactJS | MaterialUI 5 Navbar | React NavbarПодробнее

Dynamic Tabs in React with Material-UI -- Part 4Подробнее

Material UI in One Video with Project | React JS Material UI Project TutorialПодробнее

React JS - Loading Components Dynamically From an ArrayПодробнее

React material UI tutorial 17 : BreadCrumb component || Material UI tutorialПодробнее
