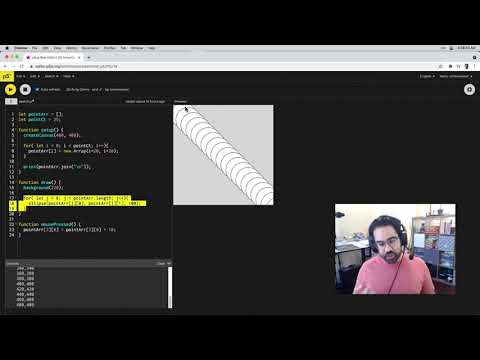
CP1: Interactivity in P5JS – Line with Array of Points

CP1: Interactivity in P5JS – Previous Mouse PositionПодробнее

CP1: Interactivity in P5JS – Offscreen CanvasПодробнее

Animate a line being drawn in p5jsПодробнее

1.2 - Points and Lines in p5.jsПодробнее

CP1: Interactivity in P5JS – Mouse InputПодробнее

CP1: Interactivity in P5JS – Using an External EditorПодробнее

CP1: Interactivity in P5JS – Keyboard InputПодробнее

Interactivity in a Specific Spot with P5.jsПодробнее

1.6 Interactivity | Doodling in p5.js (Part 1)Подробнее

how to draw a line in p5Подробнее

How to Save & Access Array Data in p5jsПодробнее

Triangle Rasterization in p5*jsПодробнее

Oscillating Lines - p5.js Arrays - Happy CodingПодробнее

CP1: Interactivity in P5JS – ButtonsПодробнее

How to Use Array Methods & Properties in p5jsПодробнее

How to Use Arrays with Loops in p5jsПодробнее

Interactive Particle System with p5.js (JavaScript)Подробнее

ASCII Text Images and Videos #p5js #javascript #coding #shortsПодробнее
