Core web vitals - LCP explained! Largest contentful paint. JavaScript interview questions.

Core Web Vitals Explained for JavaScript Developers | Google Core Web VitalsПодробнее

A deep dive into optimizing LCPПодробнее

The ultimate guide to web performanceПодробнее

What is Largest Contentful Paint (LCP) Core Web Vitals + Page Experience Optimization TipsПодробнее

How To Optimize LCP Score | Part 1 | Core Web Vitals Series in Hindi | Fix Largest Contentful PaintПодробнее

Website Speed Optimization: How to improve website SEO with Google Pagespeed InsightsПодробнее

How to Improve Largest Contentful Paint (LCP) | Core Web Vitals Masterclass | Part 2Подробнее

Core web vitals - FID explained! First Interactive Delay. JavaScript interview questions. #reactjsПодробнее

Performance Optimization | Core Web Vitals | React #reactjs #shortsПодробнее

Core web vitals | Episode 2 | Largest Contentful Paint | Ace The MarketПодробнее

#109 Javascript Interview Questions | JS Output based questions || #frontendmaster #javascriptПодробнее

Largest Contentful Paint (LCP) - Core Web Vitals Report Part 1 | Ep. #1Подробнее

How to improve Largest Contentful Paint for a better page experienceПодробнее

Solving JavaScript's Most NOTORIOUS Interview QuestionПодробнее

Understanding Largest Contentful Paint (LCP) - for non developersПодробнее

Simple Trick To Boost Core Web Vitals & Google Pagespeed Insights ScoreПодробнее

Core Web Vital: Largest Contentful Paint - What it is? How to optimise it?Подробнее

Interview Trick Questions : JavaScript EditionПодробнее

#day64 - Can you solve these #javascript questions asked in #deloitte interview #coding #frontendПодробнее

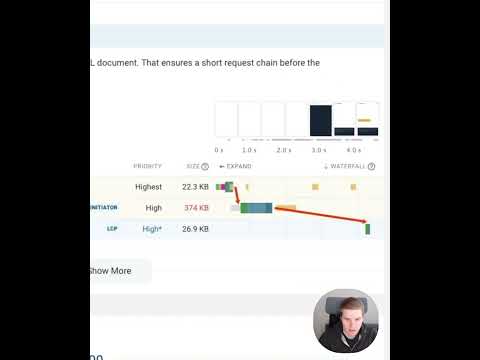
Largest Contentful Paint: Sequential Request ChainsПодробнее