Code Editor using HTML, CSS and JavaScript | Codepen Clone #webdevelopment #coding #javascript

Create A Portfolio Website Using HTML and CSS Only - Easy TutorialПодробнее

HTML & CSS project | Organic Grocery Store Responsive Website | HTML CSS Project for Beginners.Подробнее

Netflix Login Page Design using html & CSS | html & CSS projects | Netflix Sign In Form.Подробнее

Build a Next.js W3Schools & Codepen HTML CSS & JS Code Editor Clone With Syntax Highlight in BrowserПодробнее

How to create social media icons using HTML & CSS | HTML & CSS Project.Подробнее

Responsive Netflix Website Design using html & CSS | html & CSS projects | Part-2Подробнее

Responsive Netflix Website Design using html & CSS | html & CSS projects | Part-1.Подробнее

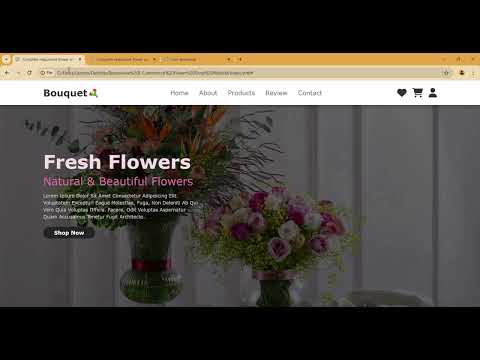
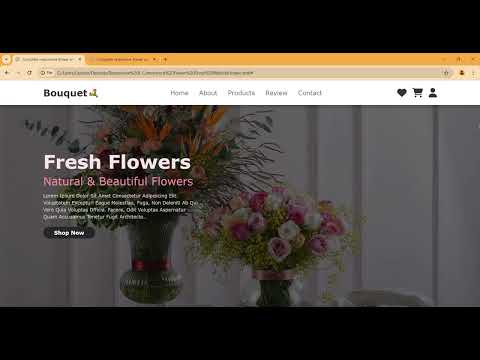
Responsive E-Commerce Flower Shop Website Design using html & CSS | html & CSS projects.Подробнее

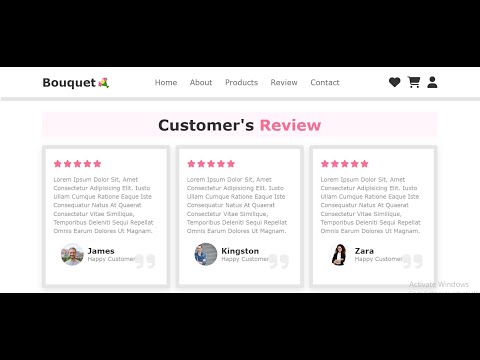
Responsive Review section design using html & CSS| html & CSS projects | Part -6.Подробнее

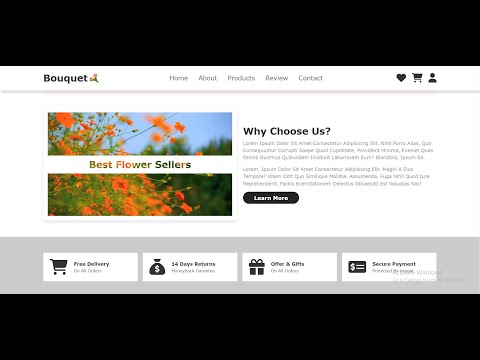
Responsive About Section Design using html & CSS | html & CSS projects | Part -4.Подробнее

Responsive Header Section Design using html & CSS | html & CSS projects | Part-1Подробнее

Build Live Code Editor Clone with HTML, CSS and JavaScriptПодробнее

Build Live Code Editor Clone with HTML, CSS and JavaScriptПодробнее

Create Online HTML, CSS, JavaScript Compiler like CodePen | Portfolio Project with MERN Stack 2024Подробнее

Codepen Clone | Vue.js 3 | VueUse | Tailwind CSS | Monaco Editor | Typescript | SplitpanesПодробнее

Code Pen Clone Website Design Using HTML CSS & JavaScriptПодробнее

🚀🚀🚀 CodePen Clone with Reactjs | Codepen Editor | React Projects For BeginnersПодробнее

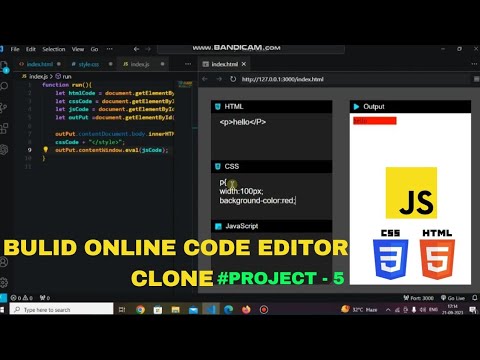
Bulid Online Code Editor Clone Using html and css javascriptПодробнее

Can I copy this cool effect with CSS?Подробнее
