Chart with Chart.js - How to set min max for XAxis and YAxis|HTML5 Canvas Tutorial for Beginners #25

Chart with Chart.js - How to set animation easing | HTML5 Canvas Tutorial for Beginners #28Подробнее

line tension chart.js canvas HTML #shortsПодробнее

How to Create Legend Scale for Min Max Size of Bubble Chart in Chart JSПодробнее

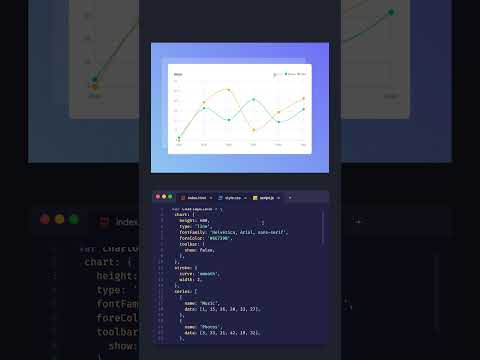
Create Beautiful Line Chart HTML, CSS, JavaScript and apexchartsПодробнее

Getting Started With Chart.jsПодробнее

chart.js 2.0 Tutorial - Global OptionsПодробнее

Chart.js 2.0 Tutorial - Bar ChartПодробнее

Simple Plugin in Chart JS.Подробнее

How to Create Clickable X Scales on Multiple Charts in Chart JSПодробнее

15 HTML5 Canvas BarChart 4 in ArabicПодробнее

Chart with Chart.js - How to show/hide tooltips | HTML5 Canvas Tutorial for Beginners #22Подробнее

Chart.js 2.0 Tutorial - Line ChartПодробнее

ChartJS Tutorials #8 - Polar Area Charts In ChartJSПодробнее

D3.js in 100 SecondsПодробнее

Getting Started with the JS ChartПодробнее
