Automate Your Coding Style: Set Up ESLint Auto-Formatting in VSCode

Laravel Pint + VSCode: Start Automating Code Style to Keep Your Laravel Code Clean & ConsistentПодробнее

PHP-CS-Fixer + VSCode = ✨ Automate Code Formatting, Elevate PHP Standards (In-depth Tutorial)Подробнее

ESLint, Prettier, and VSCode Setup for JavaScript Code Linting & Formatting | Tips for Clean CodeПодробнее

How To Setup Next.JS with TypeScript, Prettier, ESLint and HuskyПодробнее

VSCode ESLint, Prettier & Airbnb Style Guide SetupПодробнее

How to Use ESLint in VSCode for JavaScript Projects | Set Up ESLint in Visual Studio CodeПодробнее

Automatically fix ESLint code validation errors in Visual Studio CodeПодробнее

How to write better code using ESLint | VSCode ESLint tutorialПодробнее

How To Setup PrettierПодробнее

How to use ESLint in VSCode for JavaScript projectsПодробнее

How to link css to html in vscode | How to link css to html | html beginner tutorialПодробнее

ESLint + Prettier + VS Code — The Perfect SetupПодробнее

You're (Probably) Using Prettier WrongПодробнее

Tutorial - Use Prettier and ESLint in Visual Studio Code | Lint and Format your CodeПодробнее

How to auto format code in vs code? format on save in vs code #vscode #programmer #code #shorts #cssПодробнее

Use these shortcuts for selecting text in VS Code!Подробнее

ESLint Setup with VSCodeПодробнее

VS Code + vue eslint + save and auto format codeПодробнее

Toggle Suggestions in Github Copilot 💡 #githubcopilot #vscode #vscodetips #webdevelopmentПодробнее

The best VSCode extension for developers in 2023!Подробнее

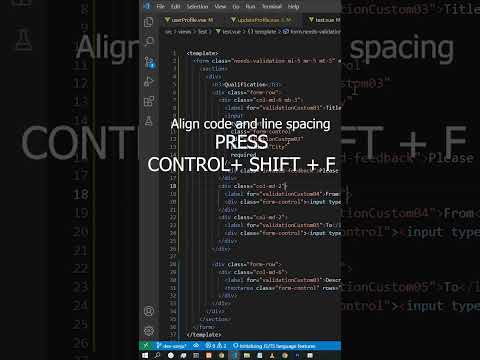
Align code in visual studio code#ShortsПодробнее

VSCode and ESLint SetupПодробнее
