🤖 Aprende Cómo usar OpenAI CHAT GPT 3 para Crear Componentes y Tests en REACT JS [2023] Vite + AI ⚛️
![🤖 Aprende Cómo usar OpenAI CHAT GPT 3 para Crear Componentes y Tests en REACT JS [2023] Vite + AI ⚛️](https://img.youtube.com/vi/BWBt080Dg7E/0.jpg)
How to Create AI based react app | Using open Ai and chat gpt 3 ,node js & express. #chatgpt #AiПодробнее

3 Levels Of React Developers #reactjs #reactdevelopment #reactjsdeveloper #webdevelopmentПодробнее

💡 APRENDE Cómo usar CHAT GPT para prepararte para una ENTREVISTA TÉCNICA de REACT JS nivel SENIORПодробнее

Top 3 reasons why you should learn React NativeПодробнее

React PORTALS: Conceptos AVANZADOS (Parte 3) | @Garajedeideas #reactjsПодробнее

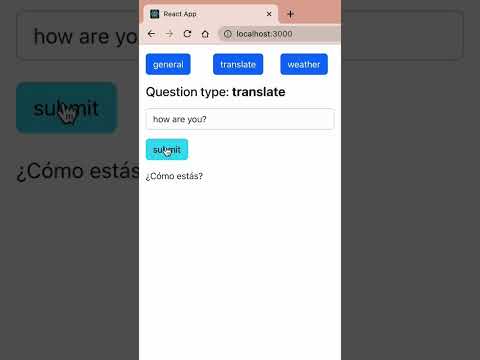
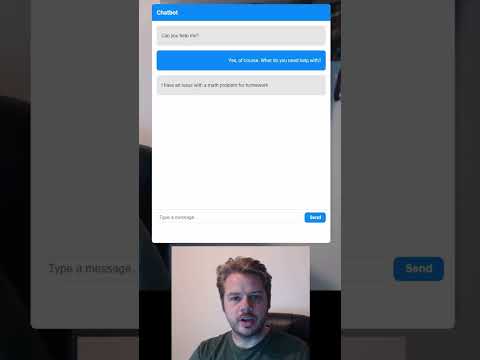
Simple chatbot with chatGPT and React jsПодробнее

Create a ChatBot in Under 7 MinutesПодробнее

Que lenguaje de backend aprender si programo en React?Подробнее

Build Your Own Chatbot NOW: OpenAI, ChatGPT & JavaScript Unleashed!Подробнее

Advanced React Query PatternПодробнее

React.js import component #react #shortПодробнее

Crea un proyecto React con Vite en menos de 1 minuto #ShortsПодробнее

😮 Empieza tu próximo proyecto de React o Vue en segundos desde tu navegador SIN INSTALANCIONESПодробнее

ReactJS or NextJSПодробнее

React.js Tip: Re-Export Components From Index.tsx (Barrel Exports) #reactjs #reactjstutorialПодробнее

React interview Questions . @ezsNippets #reactПодробнее

Как использовать ChatGPT API в Node.js приложении | Используем нейросеть c JavaScriptПодробнее
