animating multiple objects in d3.js

SVG Transition Animations using D3.js - D3.js v3 TutorialПодробнее

D3.js in 100 SecondsПодробнее

D3.js in 10 Minutes or Less | ep. 003 - .join() + Animation Bonus!Подробнее

Animating Tree Structures with D3.jsПодробнее

Animating Each Year - Data Visualization and D3.jsПодробнее

D3.js tutorial: animating a card gameПодробнее

Mastering D3.js Tutorial: Improving the Main Animation Loop | packtpub.comПодробнее

5. Simple animationsПодробнее

Elevate Your Web Design with Advanced Three.js Particle Animation! [source code]Подробнее
![Elevate Your Web Design with Advanced Three.js Particle Animation! [source code]](https://img.youtube.com/vi/STFUg4GV6Lo/0.jpg)
d3.js 002 : multiple selectionsПодробнее

3D Room Portfolio with Three.js and Blender || #animation #css #threejs #coding #portfolio #blenderПодробнее

Smoothing the Animation with Transitions - Data Visualization and D3.jsПодробнее

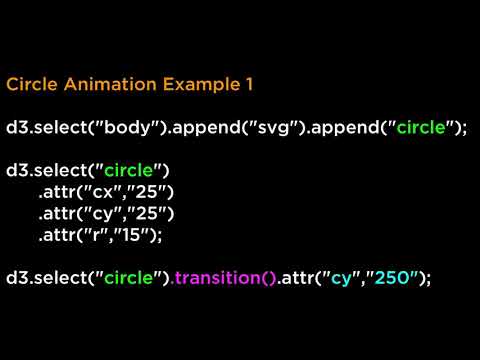
D3: AnimationПодробнее

Drawing with JavaScript: Animations and Infographics - Amy ChengПодробнее

3d Sphere with Interactive Particles | Three Js |html5 canvas #shorts #javascript #developer #codingПодробнее

🚀 Create a Stunning 3D Cube with HTML, CSS & JavaScript! | Web Animation TutorialПодробнее

Make Me Laugh (D3.js Animation): Part 1Подробнее

Animation: Two Dimensional Array IterationПодробнее

Jr vs Sr Artist: Joining Two Objects #blendertutorial #blender #blendercommunity #blender3d #b3dПодробнее
