Animated Circular Progress Bar Using HTML, CSS & JS | #shorts
Circular Progress Bar | HTML CSSПодробнее

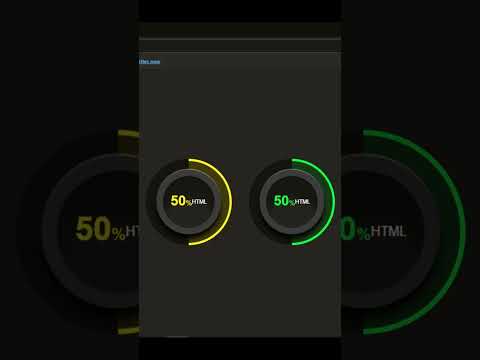
Day 003 - 🤯 Animated Layered Circular Progress Bar using HTML CSS & JS | UI Design Idea 🔥 #ShortsПодробнее

🔥 Pure CSS Circular Progress Tracker | Fitness Dashboard UI Design #shortsПодробнее

CSS Animated Progress Circle in 60 Seconds! 🎮 #coding #frontendcourse #programming #javascriptПодробнее

⬇️ Download Progress Animation Using HTML & CSS #webdevelopment #coding #animation #shortsПодробнее

Create Share Button HTML, CSSПодробнее

Create Hover Card Effect Buttons with HTML, CSS, and JavaScriptПодробнее

🚀 Mind-Blowing Circular Progress Bar Effect! 😱🔥Подробнее

Day 23 of my JavaScript 25 Days #shorts #youtubeshortsПодробнее

CSS Progress Bar Animation || Smooth Loader Effect Using HTML & CSSПодробнее

Creating Awesome Circular Progress Bar Using Html & Css😈🔥 - #shorts #htmlcssПодробнее

Animated Circular Progress Bar 🔥 | HTML, CSS & JS #short #animated #progressbar #htmlcssjsПодробнее

🌊 Create a Liquid Fill Animation in 60 Seconds! ⏱️ (HTML, CSS) #shortsПодробнее

⚡ Create a Circular Progress Bar in 60 Seconds! ⏱️ (HTML, CSS, JavaScript) #shortsПодробнее

⭕ Create a Circle Processing Bar with HTML CSS and JavaScript NOW.#shorts #webdesign #viralvideoПодробнее

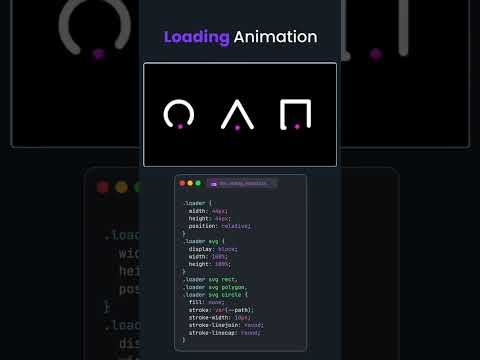
Epic Loading Animation with Just HTML & CSS! 🚀🔥 #coding #shorts #viralshortsПодробнее

Build a Pomodoro Timer App with Circular Progress Bar & Sound Effects | HTML, CSS, JavascriptПодробнее

🔵 Circle Progress Animation in React & JavaScript! 🚀||#shorts #shortvideo #viralvideo #design #web3Подробнее

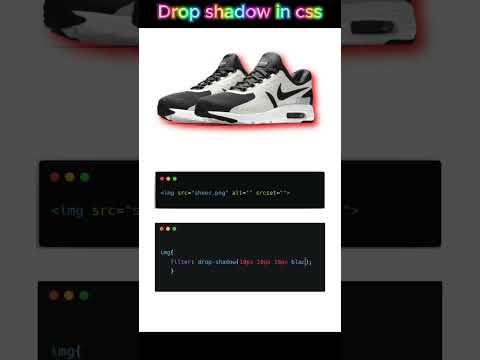
Drop shadow in CSS #css #webdesign #shorts #viral #coding #programming #animationПодробнее

Percentage Circles by Html CSS Only #shorts #viral #html #cssПодробнее