Angular Project: HTML CSS Book Flip Animation

Let's make a Flip Book using HTML CSS JavaScript (Step by Step Guide)Подробнее

Flip Book 3D animation I html css3 I Amazing flip book animationПодробнее

🔥 SMOOTH SCROLL 3D Animated Website Design ✨ | CSS & JavaScript Magic!Подробнее

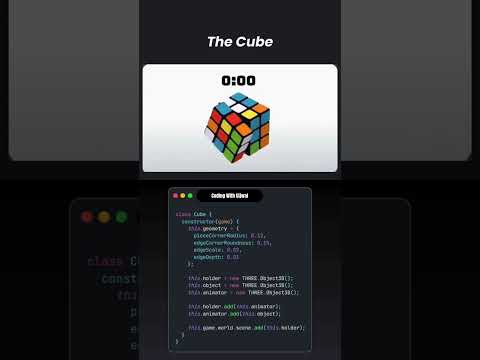
🚀 Create a Stunning 3D Cube with HTML, CSS & JavaScript! | Web Animation TutorialПодробнее

Book flip Design Using JS and CSSПодробнее

Animated Card flip #css #animationПодробнее

Flipbook with CSSПодробнее

Reusable Flip Card in Angular.Подробнее

CSS Button Hover Effects | HTML | CSS | How to Design Glowing Button with Hover EffectsПодробнее

CSS Animation Tutorial with AngularПодробнее

🔥 Smooth Scroll Down Animation | Elevate Your Website Design with CSS & JavaScript!Подробнее

CSS Flip Card EffectПодробнее

HTML and CSS Flip Card Effect Tutorial | Interactive Card Animation | Coding NinjaПодробнее

😎🖋️ Create Cool Text Animation with HTML & CSSПодробнее

Projeto em andando - Part 01. #angular #apiMarvel #html #css #typescript #dev #programadora♥️Подробнее
