Aligning Text and Icon in One Line Using Angular CSS

How to Align Image & Text Side by Side in HTML using CSSПодробнее

UI Design Tips for a Better Data Table UXПодробнее

Align Text in Spans with Angular Material Icons Using CSSПодробнее

Alignment Text Icons Css and JavascriptПодробнее

Learn CSS Flexbox Flex-wrap in 24 SecondsПодробнее

One line of CSS for better typographyПодробнее

FORENSIC SCIENCE FINAL COACHING SERIES PART 1Подробнее

CSS : CSS - Center align text with iconПодробнее

The only 2 correct ways to center a div #css #frontenddeveloperПодробнее

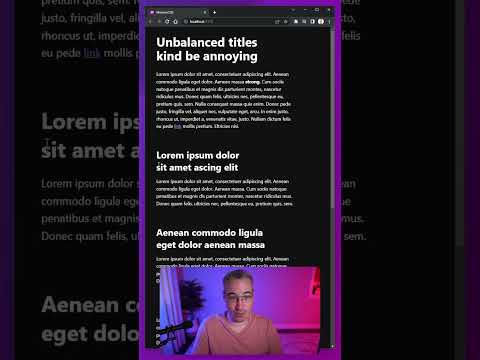
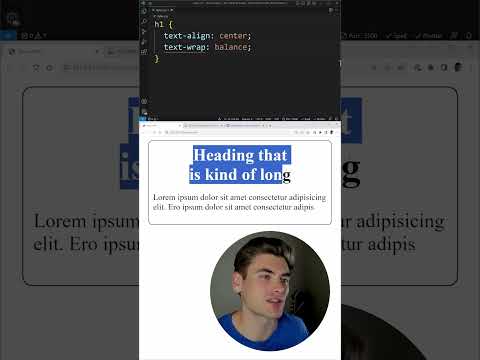
This New CSS Text Property Is Amazing For HeadingsПодробнее

Gradient to text with 1 line of CSS!Подробнее

CSS : Align Text Beside FontAwesome IconПодробнее

How to align items center Horizontally and Vertically || HTML and CSS Important TricksПодробнее

SVG Explained in 100 SecondsПодробнее

How to align text with icons in word (same row using raised fonts)Подробнее

Learn CSS Positions in 4 minutesПодробнее
