Achieving a Responsive Div Height with CSS and JavaScript

How to Make a CSS Parent Div Take 100% Height with Responsive UL Lists Using JavaScriptПодробнее

Responsive div Height using GRID in Css || grid-template-rowsПодробнее

The simple trick to transition from height 0 to auto with CSSПодробнее

Are You Making These CSS Height Mistakes?Подробнее

5 CSS Tips & Tricks for better Responsive Web DesignПодробнее

CSS Make A Div Height Full ScreenПодробнее

The only 2 correct ways to center a div #css #frontenddeveloperПодробнее

Build a Responsive Car Rental Website Using HTML CSS & JavaScript | Step-by-StepПодробнее

Make a Div Fill Height of Remaining Space (Best Solution = Flexbox)Подробнее

A practical guide to responsive web designПодробнее

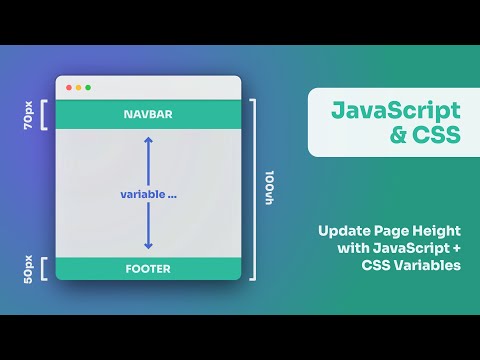
Update Page Height with Javascript + CSS VariablesПодробнее

The problems with viewport unitsПодробнее

CSS Grid - Create a FULL-HEIGHT RESPONSIVE Layout in MinutesПодробнее

Make elements responsive using CSS #coding #python #programming #javascript#htmlfullcourse #html5Подробнее

Learn To Fit An Image Inside A Div ! #css #ui #codingПодробнее

I Had No Idea This Scroll Bar CSS Property ExistedПодробнее

Make a Div 100% Height of Browser Window / ScreenПодробнее

HTML : How to make a div responsive height between header and footer with CSS only?Подробнее

javascript - Height equal to dynamic width (CSS fluid layout)Подробнее

CSS Responsive Image in a div containerПодробнее