6 Ways To Disable CSS Or Specific Stylesheets In Chrome

How do I disable CSS or make my own CSS style for a specific website in Google Chrome?Подробнее

How to Override User Agent Stylesheet CSS in Chrome BrowserПодробнее

How to disable text selection with CSSПодробнее

Disable CSS In Chrome (3 Solutions!!)Подробнее

CSS : Getting rid of user-agent stylesheet rules?Подробнее

CSS : How to disable CSS in Browser for testing purposesПодробнее

Overriding CSS with surf2 using !importantПодробнее

Learning CSS 3 : #3 Remove Default Browser StylingsПодробнее

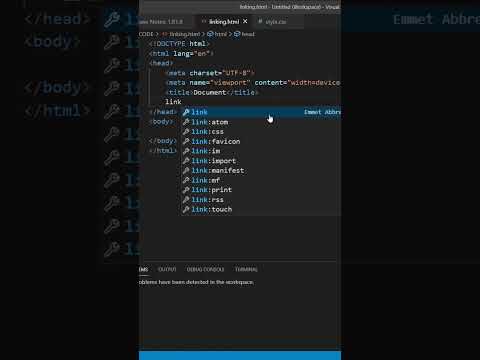
How to link css to html in vscode | How to link css to html | html beginner tutorialПодробнее

How to Remove Redundant CSS : CSS Tips & MoreПодробнее

How to Get All CSS Rules for Selected Elements in Chrome DevToolsПодробнее

Disable StylesПодробнее

CSS How to Disable a LinkПодробнее

CSS : How to restrict max textarea width and height in chrome or how to disable textarea resizingПодробнее

how to disable CSS in any websiteПодробнее

Animation By using Html & Css #css #html #animationПодробнее

responsive grid in CSS #css #responsivewebdesign #code #mediaqueryПодробнее

New in Chrome 118: the @scope CSS rule is here, scripting and prefers-reduced-transparency, & more!Подробнее

Mastering Inspect Element: Tips and Tricks for Web Development and DebuggingПодробнее
