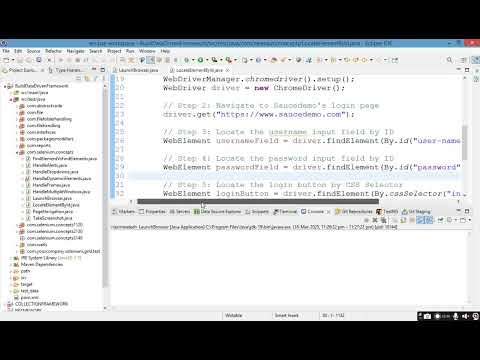
5. How to use CSS Selector to find elements in the webpage
🚀 Selenium Locators Explained | Find Elements on a Webpage Like a Pro!Подробнее

Locators In Selenium WebDriver Part-5Подробнее

UI Elements and Selectors in Power Automate Desktop - Full TutorialПодробнее

How to write CSS Selector ? Different ways of find web Elements using CSS || With real time exampleПодробнее

CSS Selector in Selenium | What is the syntax of finding elements using CSS selector | #shortsПодробнее

Session -5 | Selenium Locators - Part 3 | CSS Selector in Selenium | Create Dynamic CSS SelectorsПодробнее

CSS Selector Tutorial#5- CSS Selector with Multiple AttributeПодробнее

Get Your Page Element Locator (XPath/CSS) In Just One Click Without Using ChromeDevTools/HTML DOMПодробнее

How To Inspect Hidden / Disappeared Elements In Just One ClickПодробнее

Using ChatGPT To Find Web Element Build XPath And CSS Selectors | ChatGPT4Подробнее

Selenium Python - How to select element and get text using CSS SelectorПодробнее

How to Extract Data from the Web by Using Just CSS Selectors & Chrome DevToolsПодробнее

5. CSS Selectors. Universal, Element, Class, Id and Attribute Selectors for matching Elements - CSSПодробнее

CSS Selectors #5 | Pseudo Elements | Design a button using ::before & ::after | Easy explanationПодробнее

Class 5: Web Element LocatorsПодробнее

Selectors in CSS - [Every beginner should know this 5 css selectors]Подробнее
![Selectors in CSS - [Every beginner should know this 5 css selectors]](https://img.youtube.com/vi/3NYAgVYtzAI/0.jpg)
#5 CSS Selectors in Selenium | Selenium WebDriver Tutorial For Beginners | Selenium With JavaПодробнее

How To Use All Attributes in CSS Selector || Selenium WebDriver || JavaПодробнее

How To Use id And class Attributes In cssSelector || Selenium WebDriver || JavaПодробнее

What is CSS Selector || Types Of CSS Selector || Selenium WebDriver || CSS SelectorsПодробнее