4 Tips To Write Shorter React.js Code 🎓 #reactjs #reactdevelopment #reactjsdeveloper #webdevelopment

PropsWithChildren #reactjs #reactdevelopment #reactjsdeveloper #reactjstutorial #webdevelopmentПодробнее

10 React Antipatterns to Avoid - Code This, Not That!Подробнее

Senior ReactJS Dev SkillsПодробнее

How to Reset a React Component Using Key Prop #reactjs #reactdevelopment #reactdeveloper #reactdevПодробнее

How to learn ReactJS in 30 Days 👩💻 #technology #programming #software #react #careerПодробнее

Forget create-react-app! Use THIS instead!!Подробнее

React vs. React Native: Key DifferencesПодробнее

React or Vue.js? Which one should I learn?Подробнее

Why Node and React?Подробнее

3 React Best Practices for 2023Подробнее

5 Best FREE React Online CoursesПодробнее

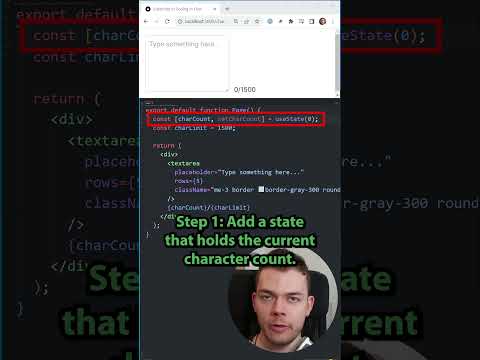
Input Field Character Counter in React.js 🤯 #reactjs #reactdevelopment #reactjstutorial #webdevПодробнее

ReactJS or NextJSПодробнее

Multiple Components in On File (React.js Tip) #reactjs #reactdevelopment #reactapp #reactdeveloperПодробнее

React.js Tip: Use Fragments to Render Multiple Sibling Elements #reactjs #reactdevelopment #reactПодробнее

(Q-12) Most important Javascript interview questions #frontend #interview #javascript #reactПодробнее

React for the Haters in 100 SecondsПодробнее