3. CSS Animation Tutorial - Rotate
Animated Circular Login Form 🔥| 3 Rotating Borders with Smooth UI | HTML & CSS Only | Satya Gyan A4Подробнее

Animated Circular Login Form 🔥| 3 Rotating Borders with Smooth UI | HTML & CSS Only | Satya Gyan A4Подробнее

Animated Circular Login Form 🔥 | 3 Rotating Borders with Smooth UI | HTML & CSS OnlyПодробнее

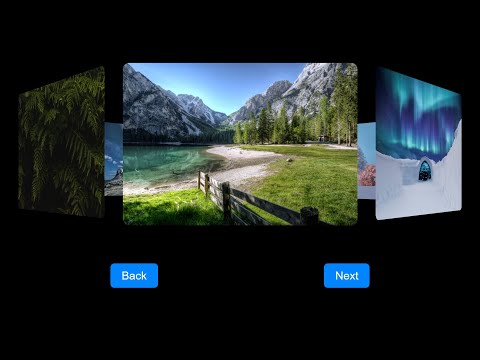
How To Create a Rotating Gallary Tutorial HTML, CSS & JavaScript 🚀Подробнее

CSS Animation Tutorial | Rotating Light Beam EffectПодробнее

Master 3D Cube Rotation Animations with HTML & CSS | Advanced CSS Transforms & Keyframes TutorialПодробнее

Master 3D Cube Rotation Animations with HTML & CSS | Advanced CSS Transforms & Keyframes TutorialПодробнее

Creative rotating 3 layers button effect using HTML, CSS | CSS Transition, CSS TransformПодробнее

Circle Rotate Animation | HTML CSSПодробнее

Tutorial for 3D model scroll animation in website | React | Three.js | R3F | BlenderПодробнее

CSS3 Rotate Animation Tutorial |How to Create CSS Rotate Animation with Keyframes #animationПодробнее

CSS transform rotate property example 3- CSS AnimationПодробнее

Dynamic Rotating Navbar | HTML, CSS, & JavaScript Project 3Подробнее

Rotating Loader _ CSS Loading Animation @RoyalTutorials354Подробнее

"CSS Circle Rotation Animation | Creative CSS Tutorials for Beginners 🎨"Подробнее

Framer Scroll Animation Tutorial: Build an Interactive Rotating 3D Cube from Scratch || Free RemixПодробнее

Master CSS Animation Property in 11 Minutes [Full Tutorial] 🚀Подробнее
![Master CSS Animation Property in 11 Minutes [Full Tutorial] 🚀](https://img.youtube.com/vi/Bhj4miRkSOc/0.jpg)
Creating a 3D Cube Animation with CSS #shorts #css #animationПодробнее

This 3D Scroll Animation is INSANE Thanks to Three.js (3D Animation Tutorial)Подробнее

Create a Rotating Border Card Effect | Full HTML & CSS Animation TutorialПодробнее
