#21 :empty | CSS | Frontend | Take it easy #shorts

#26 empty CSS Frontend Take it easy #shortsПодробнее

#22 :first-child | CSS | Frontend | Take it easy #shortsПодробнее

#21 textarea no resize CSS Frontend Take it easy #shortsПодробнее

#20 user-select: none; | CSS | Frontend | Take it easy #shortsПодробнее

#14 Gradient the text | CSS | Frontend | Take it easy #shortsПодробнее

#25 rgba | CSS | Frontend | Take it easy #shortsПодробнее

#30 text-transform | CSS | Frontend | Take it easy #shortsПодробнее

#24 :first-of-type | CSS | Frontend | Take it easy #shortsПодробнее

#15 textarea no resize CSS Frontend Take it easy #shortsПодробнее

#18 calc() | CSS | Frontend | Take it easy #shortsПодробнее

#19 map | JavaScript | Frontend | Take it easy #shortsПодробнее

#1 color | CSS | Frontend | Take it easy #shortsПодробнее

#46 accent-color | CSS | Frontend #shortsПодробнее

#17 word-wrap: break-word | CSS | Frontend | Take it easy #shortsПодробнее

:not | Selector | CSS | Frontend #shortsПодробнее

#12 transform | CSS | Frontend | Take it easy #shortsПодробнее

#31 letter-spacing | CSS | Frontend | Take it easy #shortsПодробнее

#5 details & summary | HTML | Frontend | Take it easy #shortsПодробнее

#41 :nth-child | CSS | Frontend | Take it easy #shortsПодробнее

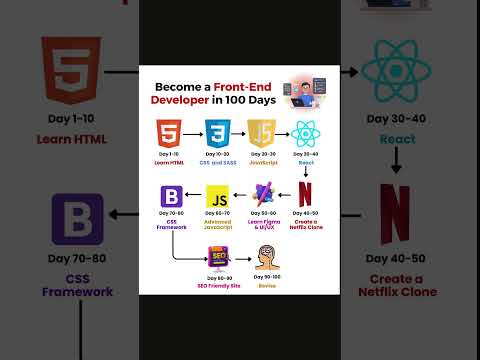
Become a Front-End Developer in 100 Days !Подробнее

css power 💪#coder #html #css #javascript #webdevelopment #beginners #trending #viralvideo #shortsПодробнее