07 - Take Control with CSS Attribute Selectors: Target Elements Precisely

07. CSS Attribute SelectorsПодробнее

(4) CSS: Attribute SelectorsПодробнее

Understanding CSS Selector Symbols: , *:not(), and *[]Подробнее
![Understanding CSS Selector Symbols: , *:not(), and *[]](https://img.youtube.com/vi/5f2Yrf1SYnE/0.jpg)
CSS part-7 Mastering CSS Combinators and Attribute SelectorsПодробнее

CSS Attribute Selector tutorial Part2- Target Specific AttributesПодробнее

Attribute Selectors in detail - CSS TutorialПодробнее

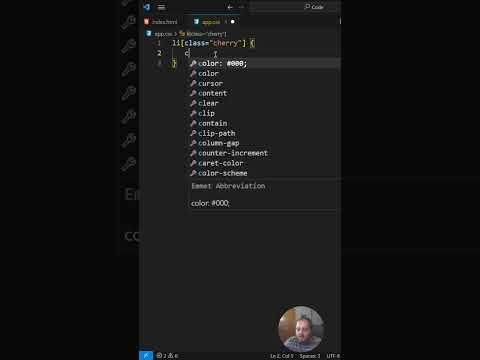
CSS [attribute] Selector #shorts #html #cssПодробнее
![CSS [attribute] Selector #shorts #html #css](https://img.youtube.com/vi/0x0BCJLFsgc/0.jpg)
Attribute selectors are OPПодробнее

Universal and Attribute Selectors in CSSПодробнее

Use Attribute Selector in CSS #shorts #codingПодробнее

Mastering CSS Selectors: How to Target Elements Like a Pro! Tips, Tricks, and Best PracticesПодробнее

CSS Attribute SelectorsПодробнее

🌐Master🚀 the CSS 😍Amazing 👀Selector.#cssselector #coding #web #property #viral #webdevelopment #css3Подробнее

How #id selectors work in cssПодробнее

#99 Revisiting Selectors - The Web Dev's Toolkit: HTML, CSS, and JavaScriptПодробнее

Mastering CSS Selectors in 7 minutes|element, class, ID ,universal selectors| Group CSS SelectorsПодробнее

CSS Attribute Selector Lesson - 24Подробнее

Welcome to Css SelectorПодробнее
