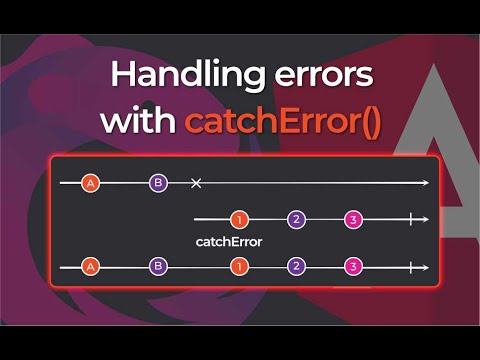
018 Error Handling with the catchError RxJs operator

66. RxJS CatchError Operator. Learn Error Handling CatchError Operator for observables Error - RxJS.Подробнее

Catching them Errors with RxJS catchErrorПодробнее

#69 RxJS Error Handling in Angular 19: Master catchError & retry 🚀🔥Подробнее

RxJS catchError() - Handling Errors within an Observable StreamПодробнее

Error Handling with ObservablesПодробнее

RXJS 101: Errors & Retries (retry, catchError, delayWhen)Подробнее

💥 RxJs Error Handling - Catch and Replace StrategyПодробнее

How does rxjs observable error handling workПодробнее

Understanding RxJS Error HandlingПодробнее

error handling with observablesПодробнее

Error handling with RxJS Part 2 (Lamis Chebbi)Подробнее

How to Identify the Source of Errors in Angular Observables Using RxJS catchErrorПодробнее

How Does RxJS Observable Error Handling Work?Подробнее

Mastering rxjs Error Handling: Testing catchError and Subscribe Scenarios in Angular with JestПодробнее

Understanding Error Handling in RxJSПодробнее

15. Show Error Messages using the catchError Operator and assign to the error Subject - Angular RxJSПодробнее
